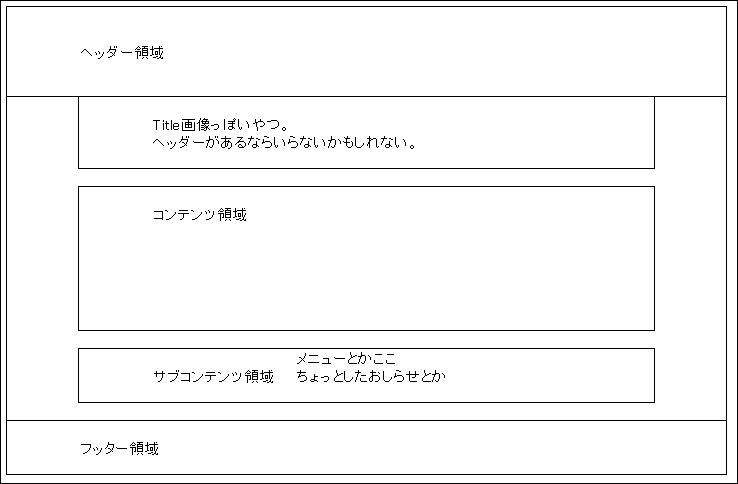
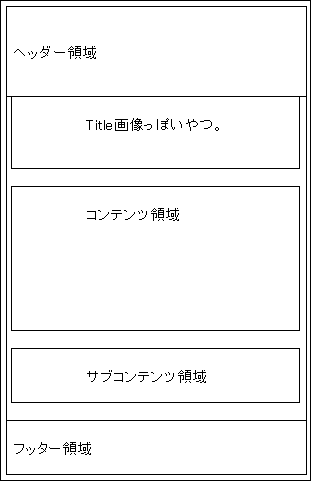
構想
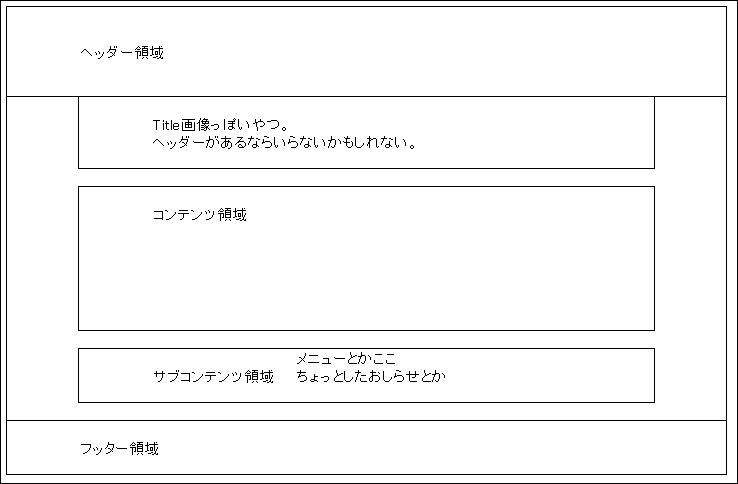
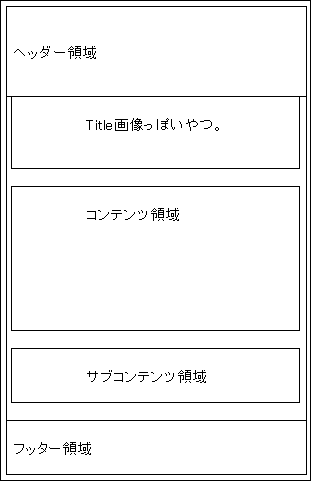
- 画面サイズが大きくても小さくても同じようにみえるやつ
- 画面縮小しても横スクロールしない
- 和風な感じのがいい


カラーパレット
■背景
墨:#1C1C1C RGB:28, 28, 28
■文字色
胡粉:#FFFFFB RGB:255, 255, 251
フォント
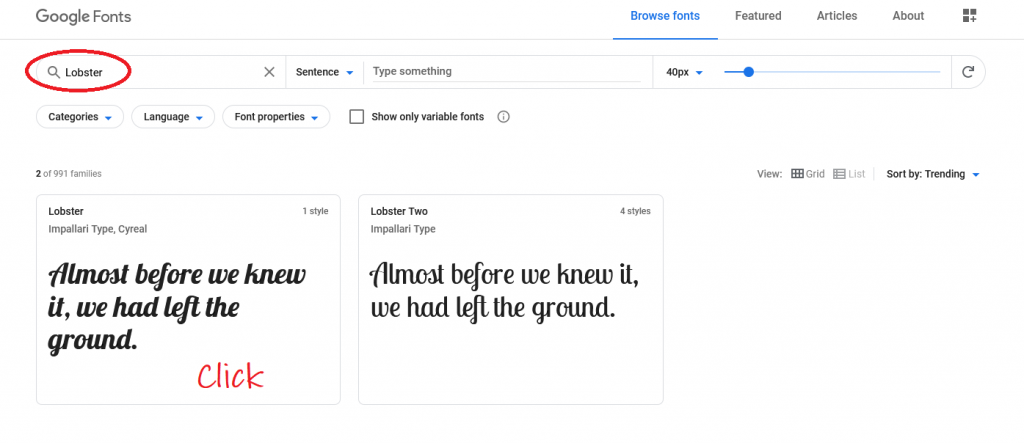
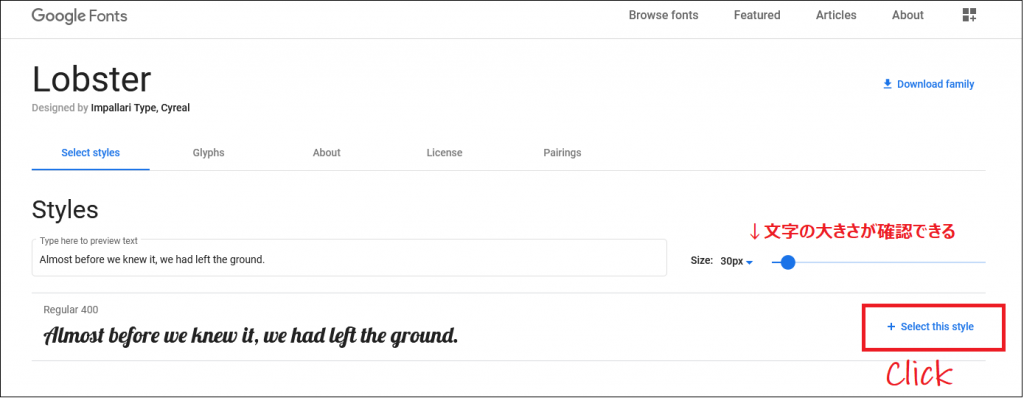
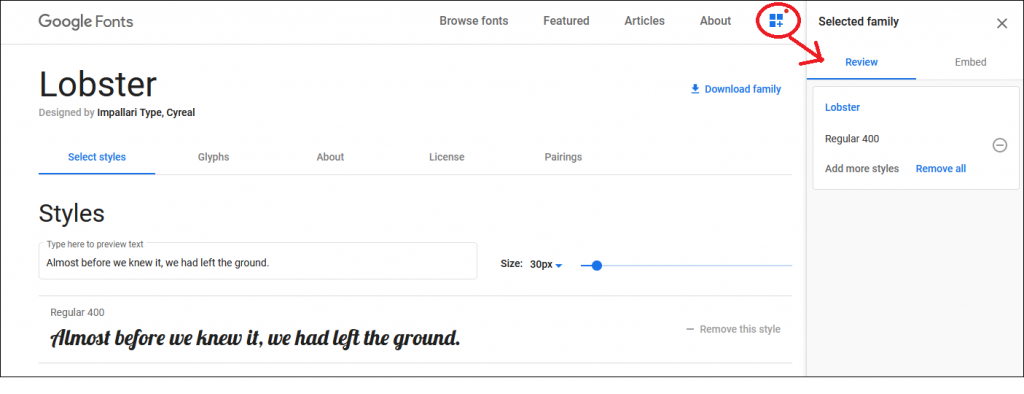
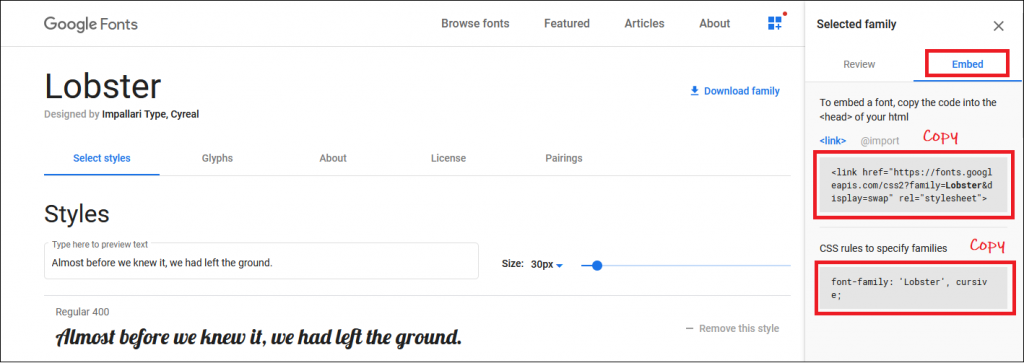
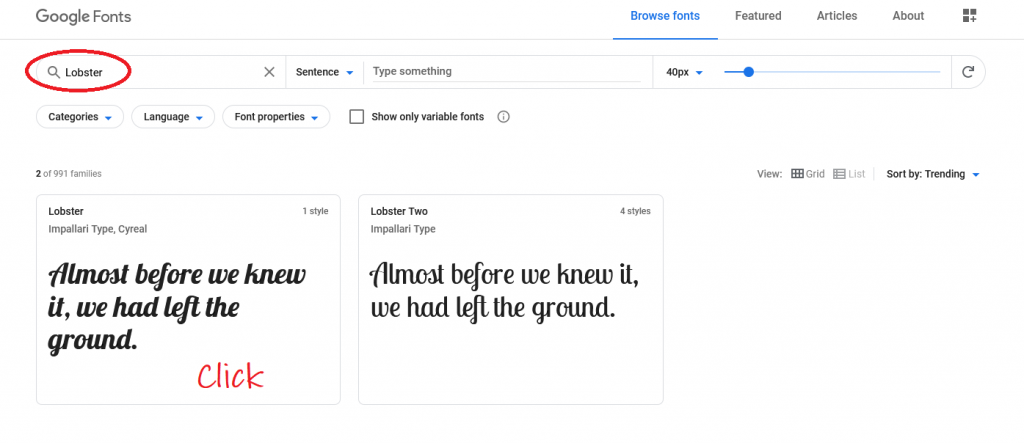
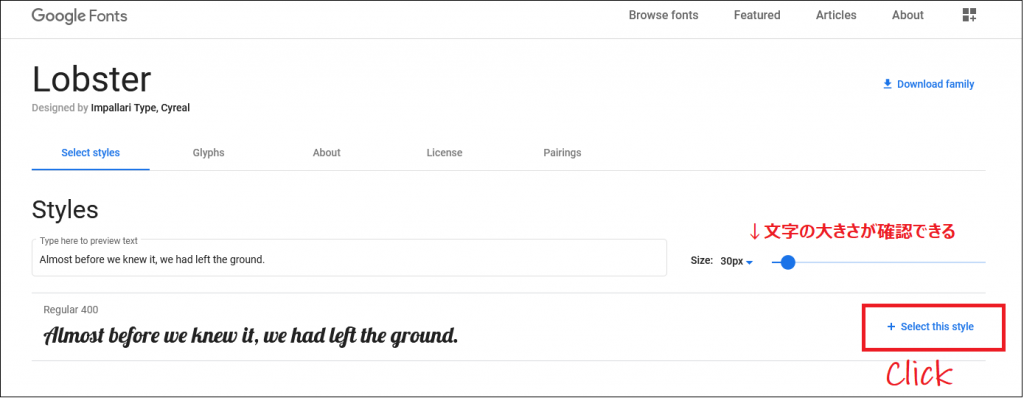
英語フォントは「Google Fonts」からとってくる。
日本語フォントは「Google Fonts+Japanese」からとってくる。
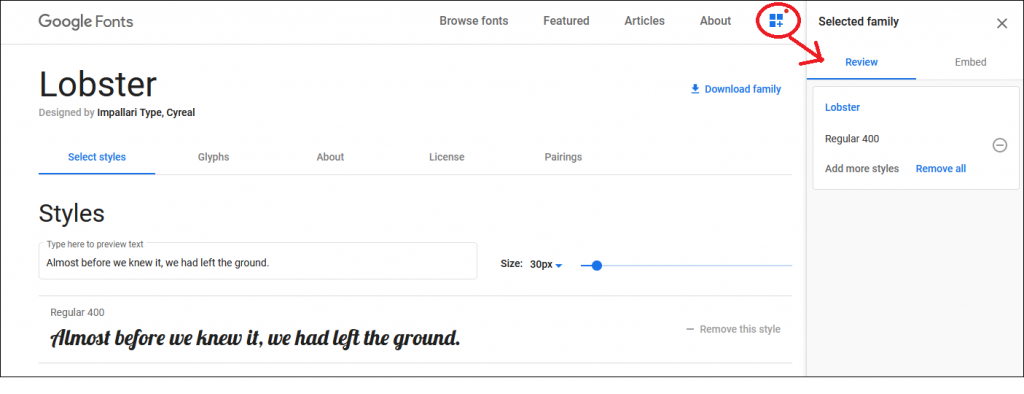
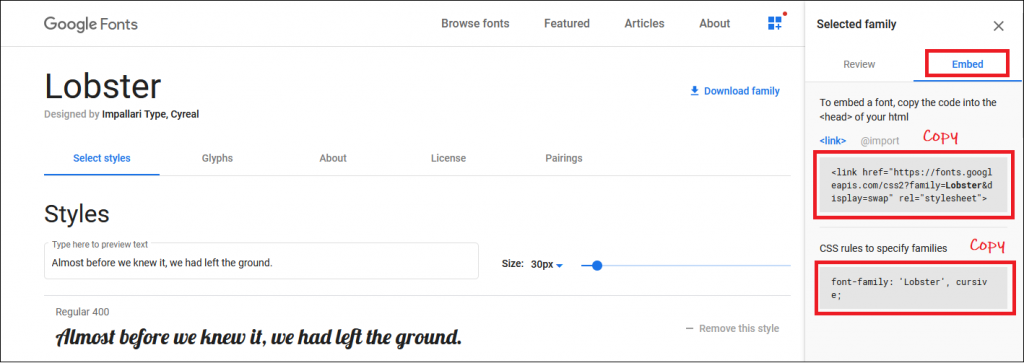
Google Fontsを準備




Google Fonts+Japanegeを準備


おひとりさまが日々を楽しくゲームしたり買い物したりした履歴



■背景
墨:#1C1C1C RGB:28, 28, 28
■文字色
胡粉:#FFFFFB RGB:255, 255, 251
英語フォントは「Google Fonts」からとってくる。
日本語フォントは「Google Fonts+Japanese」からとってくる。