

こんな葉っぱっぽい図形と文字を重ね合わせたものを画像を使わずに実装したくてあれこれと考えて、結局いくつかのデバイスで実装が難しく(たぶん力量が及ばなかった)諦めたけど、たくさんデザイン考えたんだ!みて!!すごいでしょ!!っていうのを吐き出したくて。誰か褒めて…。
KindleとiPadさえ大人しくしてくれてれば実装できたのになあ。でもなんとなくきっと良い感じにポジショニングできるようなプロなら実装できたんだろうなあ。うわーん。
心の叫びがつまったCSSがこちら▽
#main {
height: 500px;
margin: 0, auto;
position: relative;
}
/* 基本 */
.leaf01 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 3px;
position: absolute;
top: 20%;
left: 1%;
text-align: center;
}
.leaf02 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:3px 90px;
position: absolute;
top: 20%;
left: 10%;
text-align: center;
}
.leaf03 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 50%;
left: 1%;
text-align: center;
}
.leaf04 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:0px 90px;
position: absolute;
top: 50%;
left: 10%;
text-align: center;
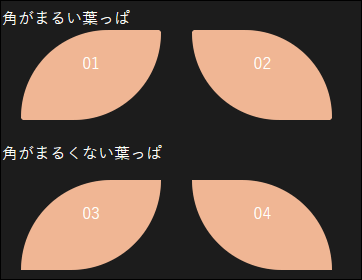
}このCSSを読み込んだら実際にどうなるかっていうと▽こうなる
角のちょっとまるい葉っぱと、まるくない葉っぱの4枚

解説
#main {
height: 500px;
margin: 0, auto;
position: relative;
}葉っぱを配置する大枠のブロックにmainというid属性を与えているので、その大枠に対しての設定。
height: 500px;で高さを500pxに、margin: 0, auto;でmainブロック自体の表示位置を左右中央にする。
(margin: 0, auto;はブロックの外側の余白に対して上下を0に、左右を自動調整させるという意味を持つ)
さらにposition: relative;で後続の各leaf要素に対する親要素に指定。
.leaf01 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 3px;
position: absolute;
top: 20%;
left: 1%;
text-align: center;
}基本の葉っぱ。
上の画像でいうと角が丸い葉っぱ01
background: rgb(240, 182, 148);で葉っぱの色を決めて、
width: 100px;およびheight: 50px;で葉っぱの大きさを決めて、
padding: 20px;で葉っぱの中の余白を決めて、
(これを決めておくことでたとえ葉っぱの幅が0でも20px分の幅の変な形は表示される)
ここが大事!
border-radius:90px 3px;
witdhとheightで幅100px、高さ50pxの長方形の四隅の角を丸くして葉っぱぽくしている設定。左上と右下は90px丸くして、左下と右上は3px丸くしている
position: absolute;は、ここで設定しているleaf01というclass属性を付与したブロックがmainブロックの中にあること前提で、その、mainブロックに対して子要素であることを宣言している。これがないと後に続くポジショニングがうまくできない。
top: 20%;
left: 1%;
この指定で親要素の上から20%かつ左から1%の位置に葉っぱを描く
text-align: center;
葉っぱの中に表示する文字は中央寄せにする
ここまでで葉っぱ1枚に対する設定は終わり。
02~04の葉っぱは
border-radius:90px 3px;
ここの部分を調整して角の丸まりを変えることで向きを変えたり、
角の先をシャープにしたりしている。
さらに、top/leftを指定することで、どの位置に表示させるかまでも設定しているため、HTMLは非常にシンプルになる。
▽HTMLソースはこちら
<body>
<div id="main">
<div class="leaf01">01</div>
<div class="leaf02">02</div>
<div class="leaf03">03</div>
<div class="leaf04">04</div>
</div>
</body>自分が作ろうとしているホームページではうまく位置調整が出来ず、悔しい思いをしたので葉っぱで遊んだ記録をこちらに残す。
サンプルページ
▽サンプルページのCSS中身
/* ----------------------------
背景色は全ページ黒
文字色は基本白
ポイントとなる色を各ページで設定
-------------------------------*/
body {
background: #1C1C1C;
color: #FFFFFB;
font-family: 'Noto Serif JP', "YuGothic","Yu Gothic","Meiryo","ヒラギノ角ゴ","sans-serif";
}
/* ----------------------------
はっぱ。
-------------------------------*/
#main {
height: 500px;
margin: 0, auto;
position: relative;
}
/* 基本 */
.leaf01 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 3px;
position: absolute;
top: 20%;
left: 1%;
text-align: center;
}
.leaf02 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:3px 90px;
position: absolute;
top: 20%;
left: 10%;
text-align: center;
}
.leaf03 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 50%;
left: 1%;
text-align: center;
}
.leaf04 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:0px 90px;
position: absolute;
top: 50%;
left: 10%;
text-align: center;
}
.leaf05 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 3px;
position: absolute;
top: 75%;
left: 1%;
text-align: center;
}
.leaf06 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:3px 90px;
position: absolute;
top: 75%;
left: 1%;
text-align: center;
}
.leaf07 {
background: rgb(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 75%;
left: 10%;
text-align: center;
}
.leaf08 {
background-color:rgba(255,0,0,0.25);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 76%;
left: 11%;
text-align: left;
}
.leaf09 {
background: rgba(240, 182, 148, 0.25);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 97%;
left: 1%;
text-align: center;
}
.leaf10 {
background-color:rgba(240, 182, 148);
width: 100px;
height: 50px;
padding: 20px;
border-radius:90px 0px;
position: absolute;
top: 95%;
left: 1%;
text-align: left;
}
.leaf11 {
background: rgba(240, 182, 148, 0.5);
width: 50px;
height: 50px;
padding: 20px;
border-radius:90px 90px 90px 3px;
position: absolute;
top: 120%;
left: 6%;
text-align: center;
}
.leaf12 {
background: rgb(240, 182, 148, 0.9);
width: 50px;
height: 50px;
padding: 20px;
border-radius:90px 90px 3px 90px;
position: absolute;
top: 120%;
left: 1%;
text-align: center;
}
.leaf13 {
background: rgba(240, 182, 148, 0.75);
width: 50px;
height: 50px;
padding: 20px;
border-radius:3px 90px 90px 90px;
position: absolute;
top: 138%;
left: 6%;
text-align: center;
}
.leaf14 {
background: rgb(240, 182, 148, 0.25);
width: 50px;
height: 50px;
padding: 20px;
border-radius:90px 3px 90px 90px;
position: absolute;
top: 138%;
left: 1%;
text-align: center;
}
/* ----------------------------
リンクの装飾:下線付き
基本:白
現在表示しているページ:各ページの色
-------------------------------*/
a {
text-decoration: underline;
position: absolute;
top: 155%;
left: 1%;
}
a:link,
a:visited{
color: #FFFFFB;
}
a:hover {
color: #FF003F;
}
▽サンプルページのHTMLの中身
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=yes">
<link rel="stylesheet" href="leaf.css">
</head>
</head>
<body>
<div id="main">
<h1>葉っぱで遊ぶ。</h1>
角がまるい葉っぱ<br><br><br><br><br>
角がまるくない葉っぱ<br><br><br><br><br>
組み合わせて遊ぶ
<div class="leaf01">01</div>
<div class="leaf02">02</div>
<div class="leaf03">03</div>
<div class="leaf04">04</div>
<div class="leaf05"></div>
<div class="leaf06">01&02</div>
<div class="leaf07"></div>
<div class="leaf08">03<br>重ね</div>
<div class="leaf09"></div>
<div class="leaf10">03<br>重ね逆</div>
<div class="leaf11">花</div>
<div class="leaf12"></div>
<div class="leaf13"></div>
<div class="leaf14"></div>
<a href="https://dowaki.biz/ohitorisama/" target="_blank">theme is Produced by Dowaki</a>
</div>
</html> 