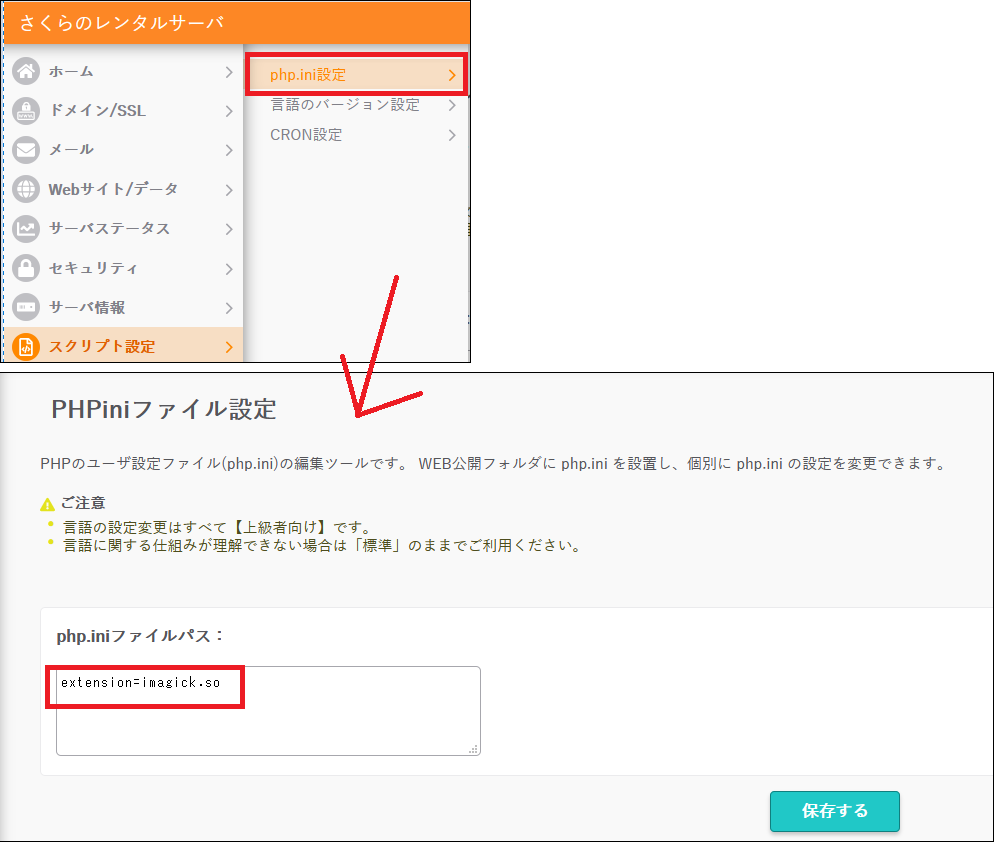
Imagick関数を使う。Imagick関数が使えるかどうかはサーバーによる。さくらレンタルサーバーは使える。さくらレンタルサーバーでImagick関数を使うには下記コードをphp.iniに追加すればよい。
extension=imagick.so追加する場所はここ▼

上記設定を終えれば下記コードでサムネイルが元の大きな画像から自動で取得できる。.png指定。jpgならpngとなっている個所をjpgにすればよい。
<?php
header('Content-type: image/png');
$image = new Imagick('image.png');
// 幅あるいは高さに 0 を指定すると、
// 元の画像のアスペクト比を維持します
$image->thumbnailImage(100, 100);
echo $image;
?> アスペクト比とは・・・矩形における長辺と短辺の比率。
つまり、1:3の長方形なら1:3の長方形のままサムネイルになる。
両方指定すればその大きさの正方形でサムネイル。